首先先將之前”安裝 Strawberry 環境”所建立的開發環境開啟。
$ cd strawberry-tutorial
這個時候專案目錄的結構應該會是像下面這樣:
.
├── .python-version
├── poetry.lock
├── pyproject.toml
└── schema.py
接下來將練習的開發環境重新編排檔案與目錄結構,結果如下:
.
├── .python-version
+ ├── app
+ │ ├── __init__.py
+ │ ├── mutation.py
+ │ ├── query.py
+ │ ├── services.py
+ │ └── types.py
+ ├── main.py
├── poetry.lock
├── pyproject.toml
- └── schema.py
main.py:會是我們 strawberry debug server 的啟動程式。app:應用程式相關 Python 模組放在這裡。__init__.py:會 import 相關 GraphQL 模組進來,並且建立 schema,同時也是讓 app 目錄變成 Python 模組。query.py:GraphQL 相關查詢的操作實作程式碼。mutation.py:GraphQL 相關變更的操作實作程式碼。types.py:GraphQL 的物件型態(Object Type)的實作程式碼。services.py:應用程式相關的邏輯程式碼。建立完成開發環境檔案與目錄之後,首先建立一個 User 的物件型態,會有使用者編號、使用者名稱、電子信箱、姓氏、名子、密碼、最後登入時間與是否啟用等欄位,在 types.py 中編輯:
import datetime
import typing
import strawberry
@strawberry.type
class User:
id: strawberry.ID
username: str
email: str
first_name: str
last_name: str
password: str
last_login: typing.Optional[datetime.datetime]
is_active: bool = True
在 Strawberry 中建立物件型態(Object Type)是使用類似 Python 3 的 Data Classes 的方式建立類別(class),並且類別中的屬性(attributes)使用變數標註 [1] 的方式宣告,作為欄位(Field),其中 strawberry.ID 是代表唯一值的特殊字串,另外 Strawberry 預設每個欄位型態是 Non-Null 的,如果要可以是 Null 的就是使用 typing.Optional 標註型態。
為了能夠簡單測試一下上面建立的 User Type,我們接著編輯query.py:
import typing
import datetime
import strawberry
from app import types
def get_users() -> typing.List[types.User]:
return [
types.User(
id=1,
username="bob",
email="bob@mymail.com",
first_name="Bob",
last_name="User",
password="xxxxxx",
last_login=datetime.datetime.now(),
),
]
@strawberry.type
class Query:
users: typing.List[types.User] = strawberry.field(resolver=get_users)
在這邊宣告一個 get_users() 的函式,用來產生一個使用者列表,並在函式內宣告一個 List,List 內包含一個 User 物件。
在前面 GraphQL 型別系統中有說明到要建立一個名為 Query 的物件型態來作為查詢操作的進入點,而在 Query 中宣告一個 users 的欄位,它的型態會是get_all_users()的回傳值的型態,並且使用 strawberry.field 來宣告 users 是一個 GraphQL 欄位,然後使用 resolver 參數來傳入一個函式,傳入的函式的回傳值是該欄位的查詢結果。
再來在__init__.py 建立 schema,並將 Query 傳入,編輯的內容如下:
import strawberry
from app import query
__all__ = ["schema"]
schema = strawberry.Schema(query=query.Query)
接下來我們啟動要 strawberry debug server,所以在 main.py 中加入下面內容:
from app import schema
最後啟動 strawberry debug server,我們在 terminal 執行以下指令:
$ strawberry server main:schema
Running strawberry on http://0.0.0.0:8000/graphql 🍓
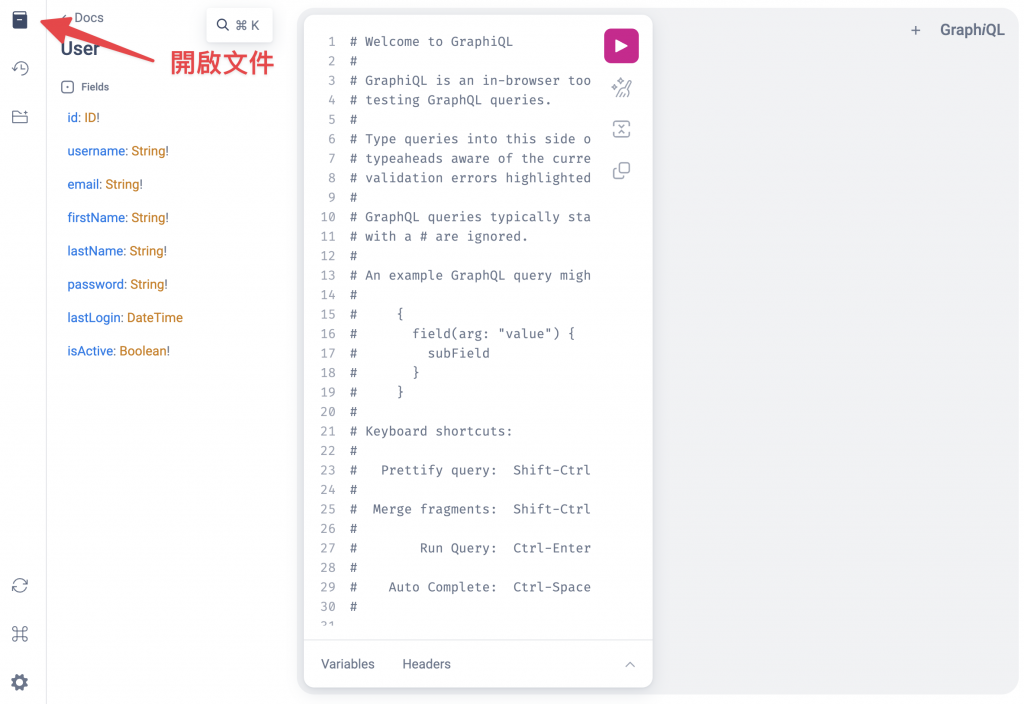
在瀏覽器開啟 http://0.0.0.0:8000/graphql 可以看到 GraphiQL 的頁面,GraphiQL 頁面能夠看到整個 GraphQL API 的 schema 文件,如下圖:

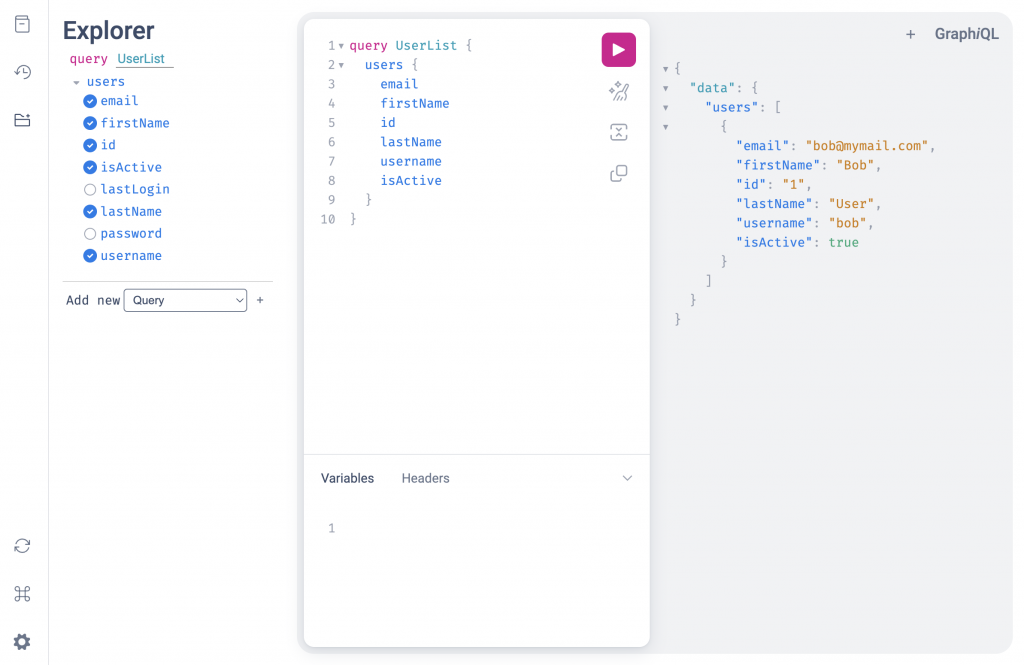
並且 strawberry 有提供 GraphiQL Explorer 提供我們方便地在 GraphiQL 頁面上建立 GraphQL 查詢語法,如下圖:

可以在 Explorer 的區域建立多個查詢,每個查詢也可以建立查詢名稱,像是 UserList,在 Explorer 上可以勾選需要查詢欄位,Explorer 設定的結果會顯示在中間的編輯區,按下編輯區的右上角執行按鈕,即可在右邊區域顯示結果的 JSON 格式資料。
